WordPress 5.0からエディターがこれまで、使われていたクラシックエディタからGutenberg(グーテンベルク)というブロックエディタに変更になりました。
目次
Gutenberg(グーテンベルク)とは
Gutenberg(グーテンベルク)は、「WordPressブロックエディタ」または「WordPressエディタ」とよばれる2018年12月6日にリリースされたWordPress 5.0 から搭載されたコンテンツエディタです。これまでのクラシックエディターと比べて、より柔軟にコンテンツ制作をすることが可能だと言われています。
クラシックエディタの扱い
WordPressクラシックエディターは、WordPress 5.0以前に使用されたエディターでGutenbergの代替手段として提供されていました。Gutenbergエディターが導入されると、一部のユーザーからはクラシックエディターの利用を望む声が多くがあり、そのため、クラシックエディターはプラグインとして提供され、ユーザーがGutenbergエディターを使わずにクラシックエディターを継続して利用できるようになりました。
WordPressの開発者は、クラシックエディタープラグインを利用することでユーザーが古いエディターを維持できるようにしましたが、長期的にはGutenbergエディターの開発がすすみ新しい機能や改善が追加されていくことになるかと思います。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
WordPresshttps://ja.WordPress.org/plugins/classic-editor/
2023年12月現在のところ、クラシックエディタープラグインは2024年まではサポート・保守されると公式ページに記載されています。サポート期間は毎年延期されているようなので、まだまだ利用者が多く完全移行までは時間がかかるのかもしれません。
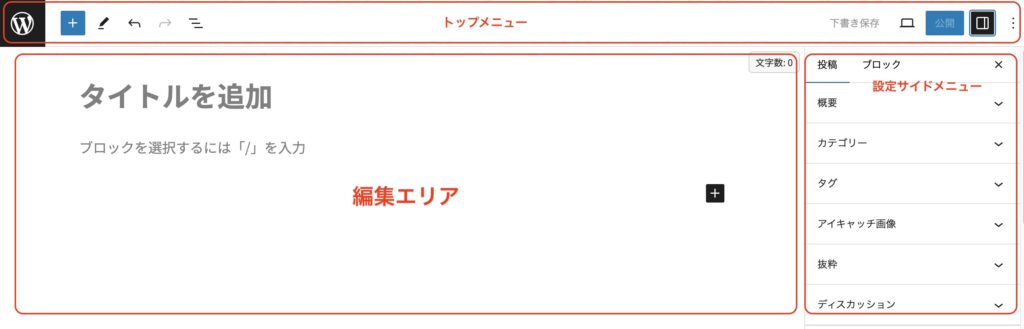
Gutenberg(グーテンベルク)画面の名称
グーテンベルクの投稿画面の主な構成です。

トップメニューの各名称

- ダッシュボードへ戻る
- ブロック挿入ツールの切り替え
- ツール [編集][選択]の切り替え
- 作業の取り消し&やり直し
- ドキュメント外観
- 下書き保存
- プレビュー表示
- 公開ボタン
- 設定サイドメニュー表示の切り替え
- オプション表示
Gutenberg(グーテンベルク)でブロックの追加方法
編集エリアでブロックを追加する
タイトル入力後、ブロック(見出し、段落テキスト、画像など)を追加していくことで記事を作成していきます。
ブロックを追加するには、「2-ブロック挿入ツールの切り替えをクリック」して挿入したいブロックを選択すると編集エリアへ追加されます。
または、編集エリア内の「➕マークをクリック」からも選択できます。

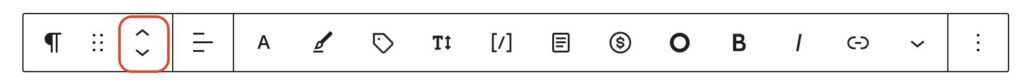
ブロックの位置を上下移動したいときは、赤枠の矢印マークで移動できます。

また、不要なブロックを削除したいときは、一番右の3点マークをクリックすると一番下に「削除」が表示されるのでここから削除できます。
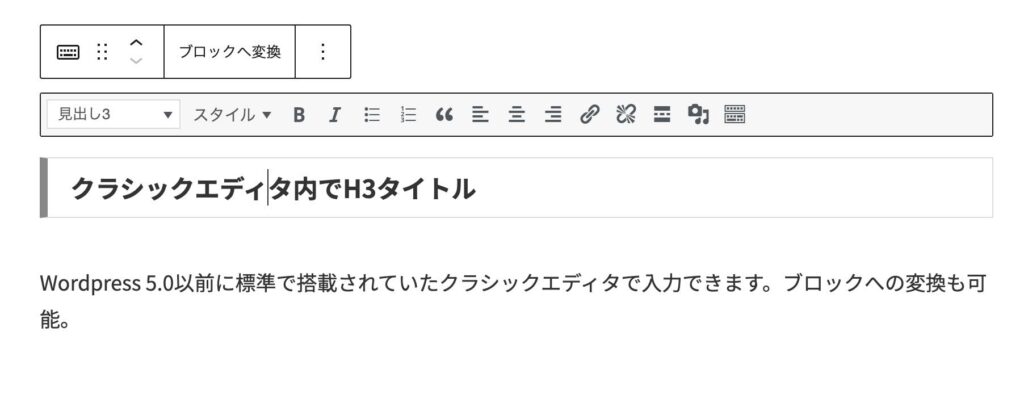
Classicブロックを選択すると、WordPress 5.0以前に標準で搭載されていたクラシックエディタで入力できます。ブロックへの変換も可能です。

さいごに
ブロックエディタGutenberg(グーテンベルク)の基本構成について解説しました。ブロックの各パーツについては別記事で解説します。