Gutenberg(グーテンベルク)のブロックエディタで、PCの場合は3カラム、スマホなどのモバイルの場合は1カラムの縦積みに表示する方法です。レスポンシブデザインという手法でウィンドウ幅にあわせてレイアウトの配置が変更されます。
目次
例)PCでは3カラム、スマホで1列の縦並びにする場合
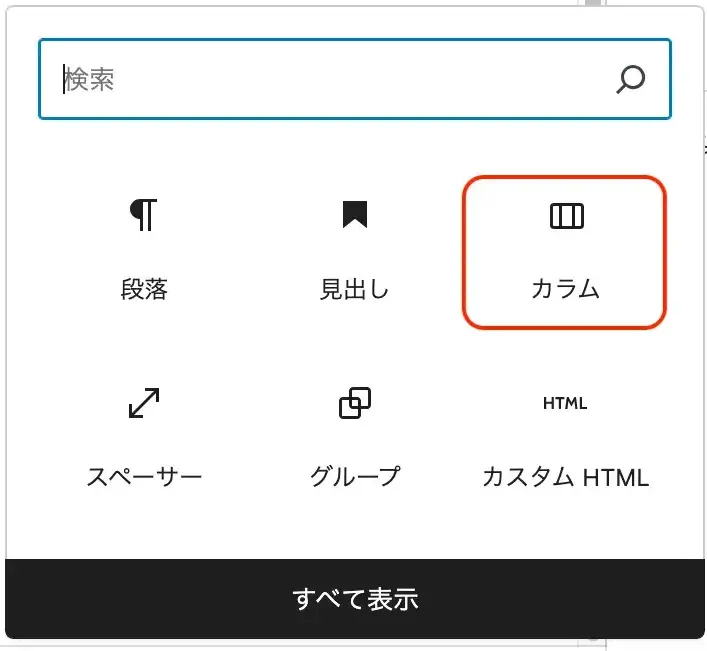
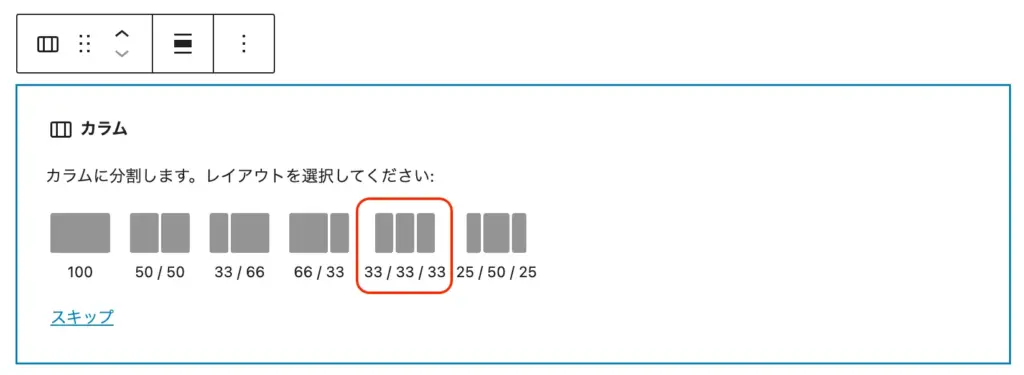
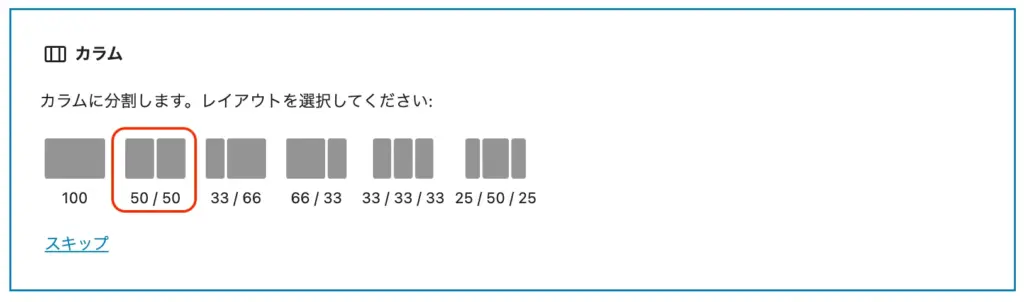
カラムブロックを選択して、レイアウトを選びます。

ここでは右から2番目の3カラム均等割を選びます(スキップして右側のブロック設定でも設定できます)

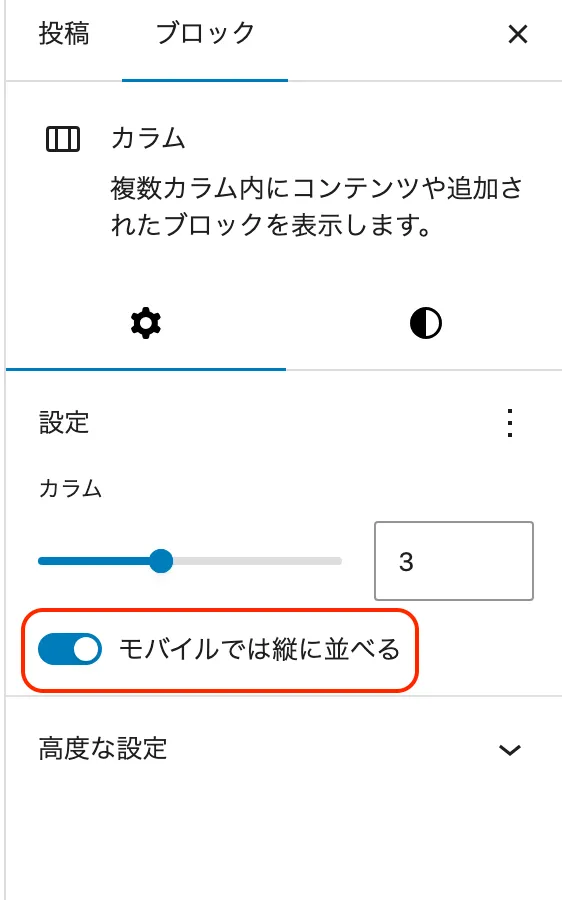
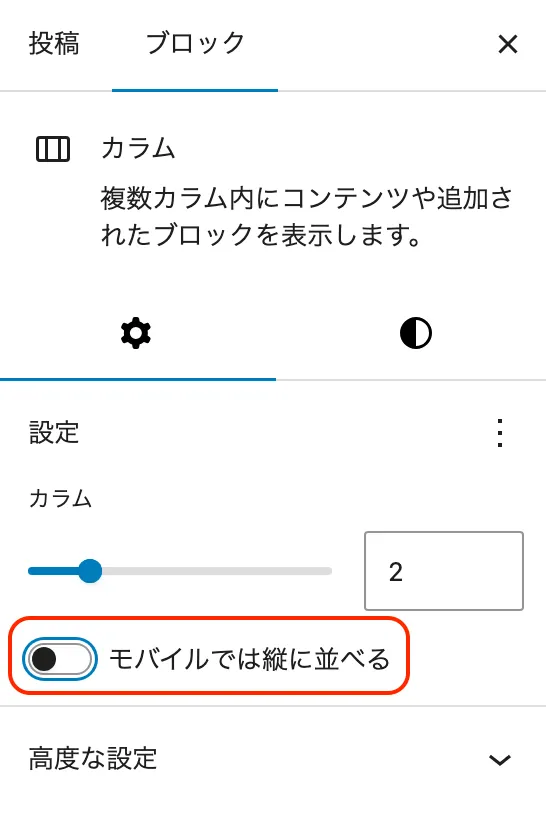
右メニューのブロックタブで「モバイルでは縦に並べる」が選択されているか確認します。

PCでは3カラム表示
左側のブロックです。ここで段落テキストや画像などを選択します。
真ん中のブロックです。ここで段落テキストや画像などを選択します。
右側のブロックです。ここで段落テキストや画像などを選択します。
※PCでもブラウザのウィンドウ幅を縮めると3つの横並びのカラムが1列の縦並びになります。
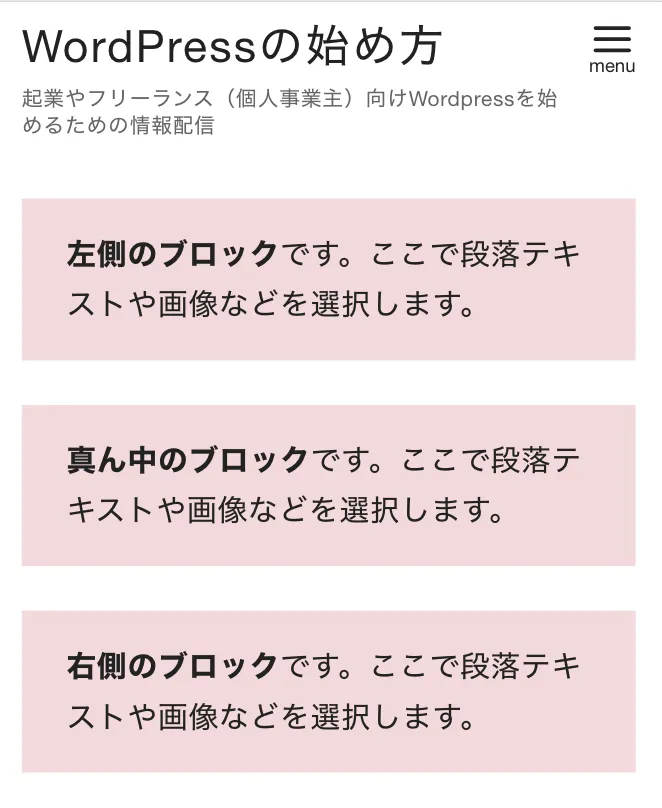
スマホでは1カラムで縦並び
スマホでも1列で表示されるかと思います。

PC2カラム、スマホ1カラムの表示例
次のブロックではカラムブロックで2つ均等割を選択し、左側に「画像」、右側に「見出しタイトル」と「段落」ブロックが入っています。ウィンドウ幅を変更すると表示が変わります。

ウィンドウ幅によって表示が変わる
PCなどの広いウィンドウ幅では2カラム表示になりますが、スマホなどの狭いウィンドウ幅で見るとテキストの回り込みが解除されて1列表示になります。
例)PCでは4カラム、スマホで2列の縦並びにする場合
カラムの中にカラムを入れ子にすることで、表示数を調整することもできます。
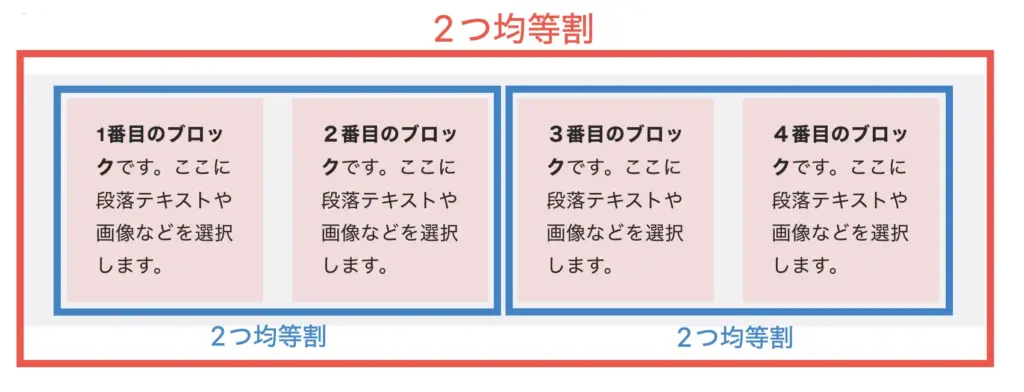
カラムブロックで2つ均等割を選択して、各ブロックの中でさらに2つ均等割を選択します。

この時、青枠のブロック設定では「モバイルでは縦に並べる」の選択を解除します。


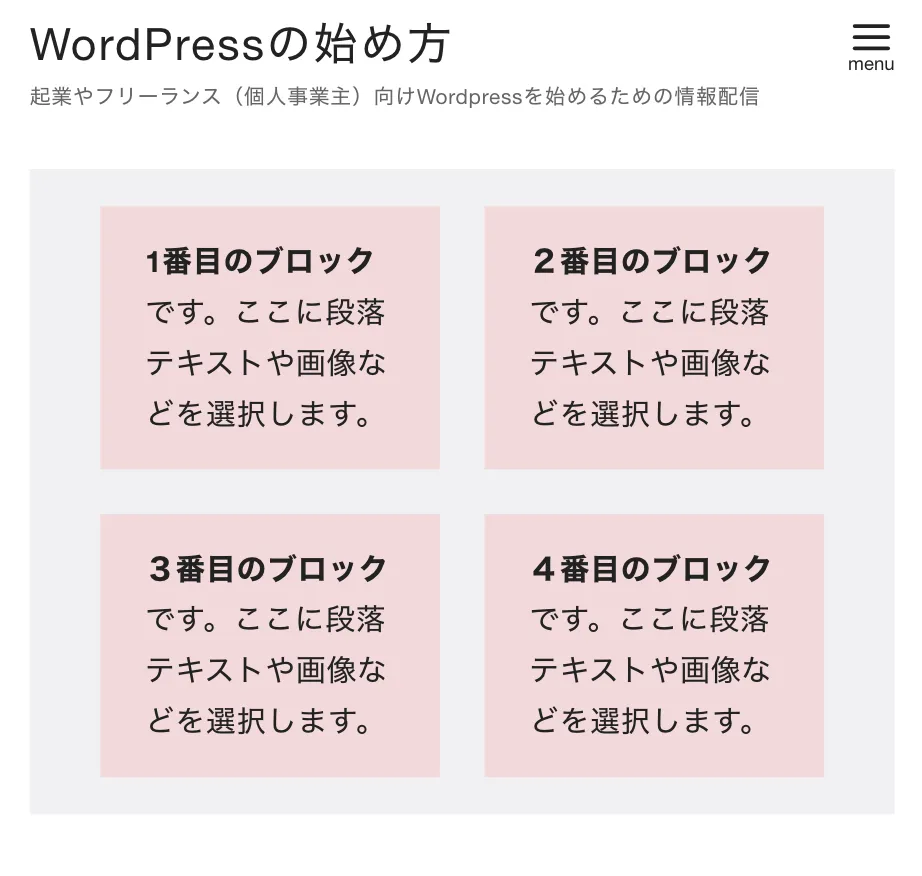
PCでは4カラム表示
1番目のブロックです。ここに段落テキストや画像などを選択します。
2番目のブロックです。ここに段落テキストや画像などを選択します。
3番目のブロックです。ここに段落テキストや画像などを選択します。
4番目のブロックです。ここに段落テキストや画像などを選択します。
※PCでもブラウザのウィンドウ幅を縮めると4つの横並びのカラムが2列の縦並びになります。
スマホでは2カラムで縦並び

結構使うレイアウトなので、覚えておくと便利です。