Gutenberg(グーテンベルク)のテキストブロックの各パーツの使い方を解説します。
テキスト
選択できるテキストブロックは次の通りです。

- 段落
- 見出し
- リスト
- 引用
- コード
- 詳細
- 整形済みテキスト
- プルクオート
- テーブル
- 詩
- クラシック
段落
すべての文章の基本の構成ブロックです。

HTMLで言うところの<p></p>タグでくくられる段落テキストのブロック。
Shiftを押しながらエンターキーで、<br>タグが入り改行入力できます。

見出し
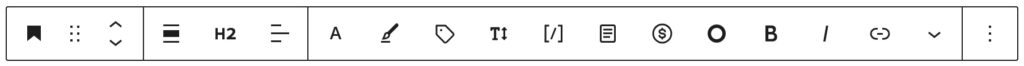
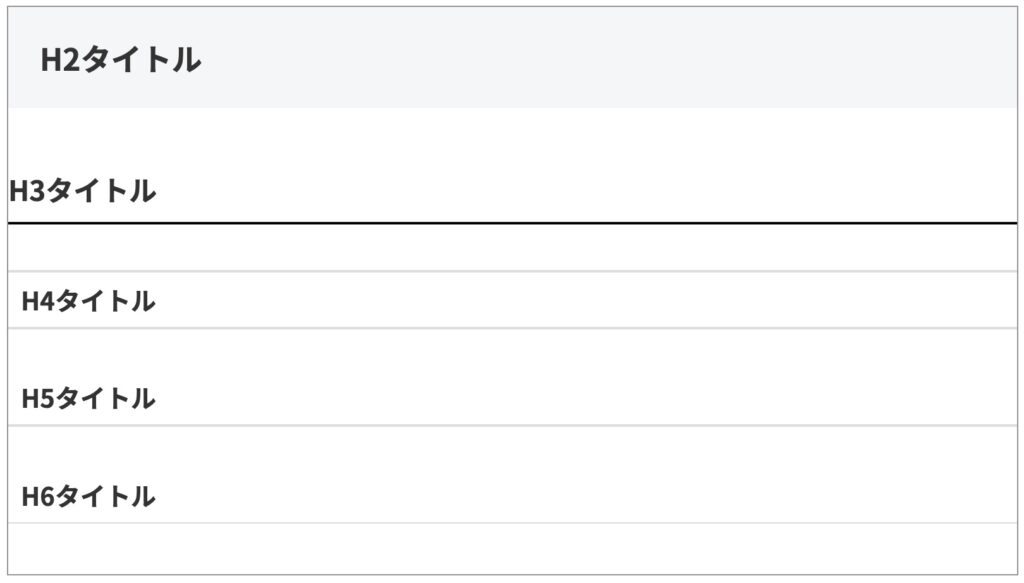
文章の見出しを設定するブロックです。HTMLでは<h2>〜</h2>などでくくられるタグで<h2>から<h6>が設定できます(<h1>タグは基本的に投稿記事のタイトルが設定されるため、h2以降で指定します)
テーマによってデザインが設定されているので見た目は使用テーマによって異なります。


リスト
箇条書き(順序なし)、番号付き(順序付き)リストが選択できます。

- リスト1
- リスト2
- リスト3
また、インデントボタンでリストの中にさらにリストを入れ子したり解除したりできます。

- リスト1
- リスト1−2
- リスト1−3
- リスト2
- リスト2−2
- リスト2−3
引用
引用文を視覚的に強調して入力できます。

人事を尽くして天命を待つ
引用元:胡寅(こいん)
コード
ソースコードが入力できます。

// 枠内にソースコードが表示されます。
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
justify-content: center;
}
詳細
表示/非表示を切り替えられるブロックです。▶️をクリックすると、詳細テキストが表示されます。

概要文など
詳細テキストが入ります。初期では閉じた状態で非表示になっています。
プルクオート
通常の引用ブロックよりも引用テキストを強調させる場合に使用します。

人事を尽くして天命を待つ
引用元:胡寅(こいん)
整形済みテキスト
HTMLでいう<pre></pre>タグ
改行したりスペース、タブを含むテキストがそのまま表示されます。

HTMLでいう<pre></pre>タグです。
改行したりスペース、タブを含むテキストがそのまま表示されます。
テーブル
カラム数&行数を指定して表(HTMLでいうところのテーブル)が作成できます。

| 品名 | 種別 | 料金 |
|---|---|---|
| トマト | 野菜 | 100円 |
| レタス | 野菜 | 120円 |
| レモン | 果物 | 100円 |
| いちご | 果物 | 200円 |
詩
詩や歌詞の引用などに使用できます。サンプルで脚注を入れています。

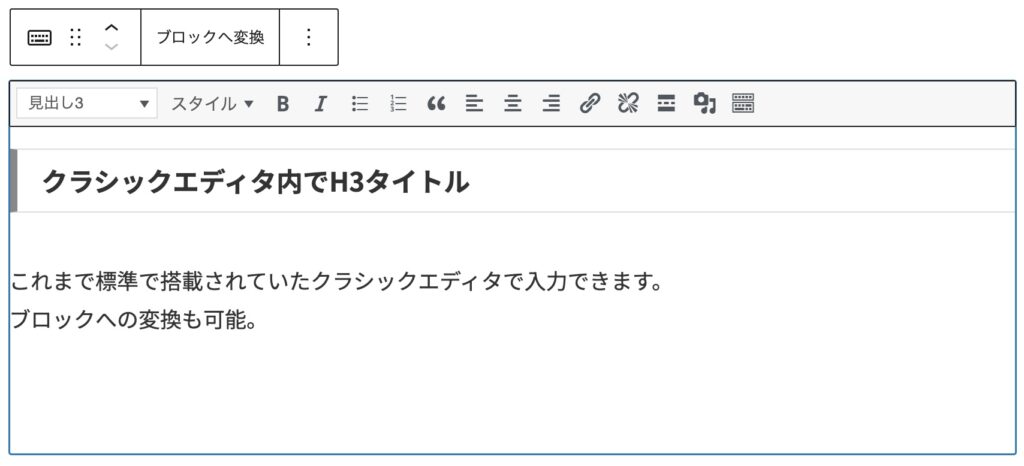
クラシックエディタ
クラシックエディタで入力できます。ブロックへの変換も可能。